はじめに
PowerAppsで作成したアプリ上で、数値を入力してもらう場面がしばしばあります。
数値を入力する際には、桁区切りを入れることで数字の視認性が向上し、入力間違いも減らすことができます。しかしながら、現時点ではPowerAppsには数値の桁区切り表示を行うデフォルトの機能は提供されていません。

今回はPowerAppsの式を活用して入力フォーム内で数字を桁区切り表示する方法について解説します。
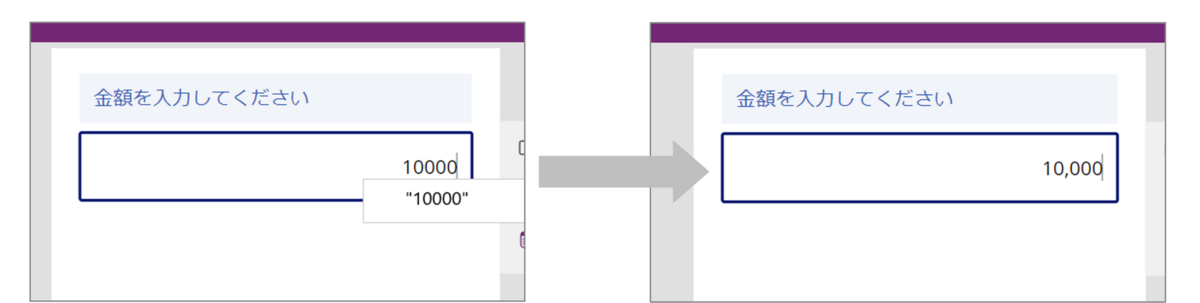
結果

実装手順
-
テキスト入力ボックスのプロパティウィンドウの設定
プロパティウィンドウの詳細設定を開き、アクションの各プロパティに以下の設定を行います。
➀OnChange(値を変更した時に実行するアクション)
➁OnSelect(コントロールを選択した時に実行するアクション)
テキストボックス内のテキストを数値として解釈し、変更or選択した時の値を変数「Separator」に設定します。
Set(Separator,Value(Self.Text))
-
デフォルト値の変更
次にデータのデフォルトプロパティを設定します。
➀Default(既定値)

変数「Separator」の値を、指定したフォーマット(桁区切り)で表示します。
Text(Separator, "#,#")
- プレビューでテキストボックスに数字を入力します。数字が桁区切りで表示されるようになりました。

まとめ
数字を桁区切りで表示することで、正確な数字を入力してもらうための補助ができます。
今後のアップデートで簡単に設定できる機能が実装されることを期待しています!