はじめに
PowerAppsではCopy関数が提供されており、これを使うことで手軽に任意のテキストをクリップボードにコピーすることができます。アプリ上で表示されたテキストを他の用途で活用する場面において非常に便利な機能です。
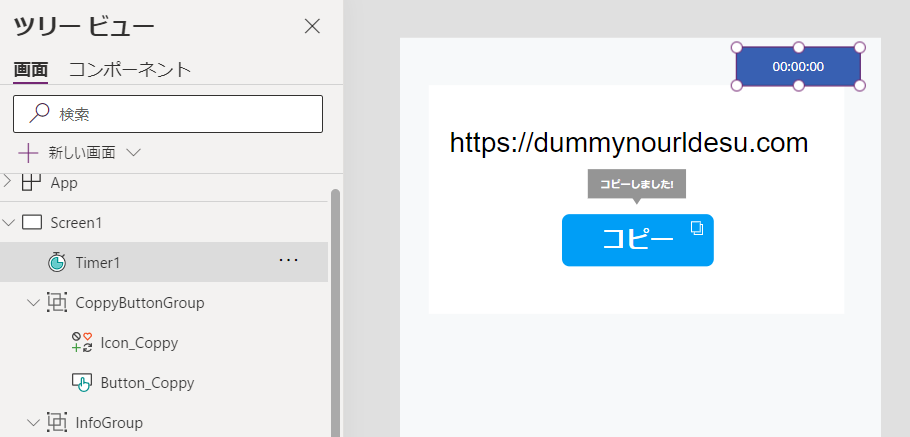
巷のウェブサイトやアプリでもよく見かけるようなCopyボタン(アイコン)を押すと、「コピーしました」というメッセージを表示し、一定時間が経過したら自動的に非表示にする方法について解説していこうと思います。

実装手順
-
タイマーの設定
コピーボタンや表示させたいテキストなどを配置します。(吹き出しは四角形と星形六角形を組み合わせています)次に画面のどこでもよいので「タイマー」を追加します。

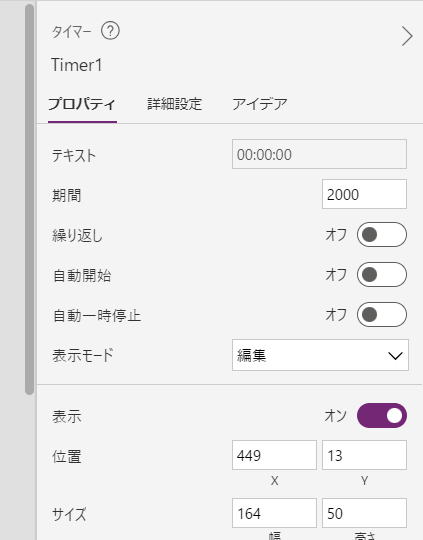
Timerのプロパティ設定は、期間「2000(1000ミリ1秒)」、繰り返し&自動開始&自動一時停止はすべてオフにします。

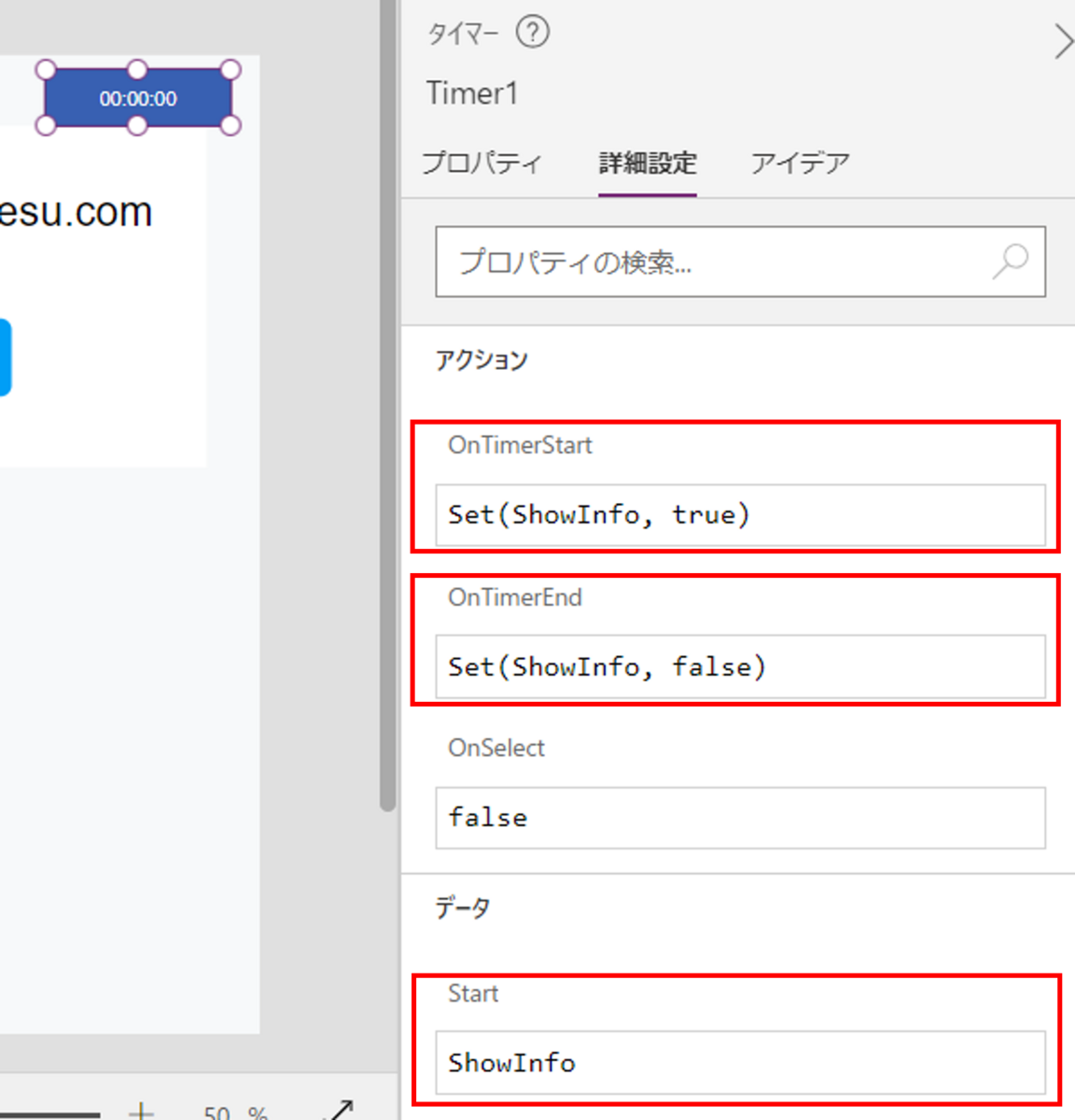
詳細設定のOnTimeStart、OnTimeEndにはSet関数をそれぞれ設定し、Startには設定した変数を入れます。
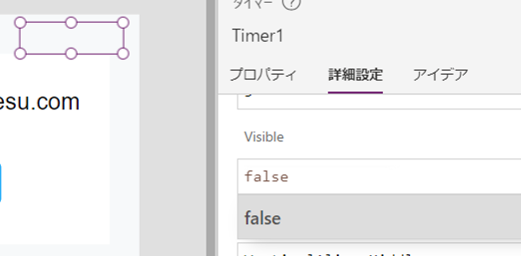
TimerボタンのVisibleをfalseにして、画面に表示しないようにします。

-
コピーボタンの設定
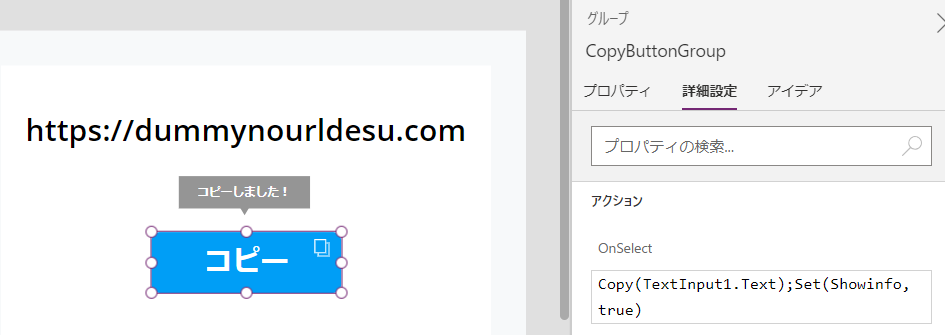
コピーボタンのOnSelectを以下の式に設定します。TextInputの部分はコピーしたいコントロール名などを指定してください。
そしてタイマー設定でOnTimeStartに記述したSet関数をセミコロン(;)で繋ぎ、複数記述します。
Copy(TextInput.Text);Set(Showinfo, true)

-
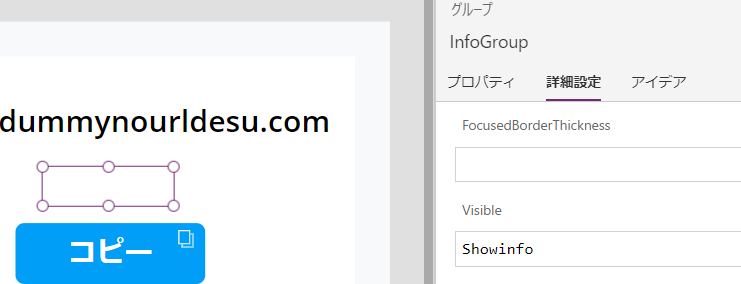
コピーメッセージの設定
コピーメッセージのグループ(もしくはコンテンツ)を選択し、『Visible』に設定した変数を入力します。

-
動作の確認
これで実装は完了です。動きを見てみましょう!

まとめ
メッセージの表示・非表示を時間制御することで、コピー操作が完了したことをユーザーに伝えることができます。
簡単に実装できるので手軽にアプリのUX向上が目指せそうです。